One Line of Code Setup
npx @sentry/wizard@latest -i nextjs
Run the line of code above to:
Next.js Error and Performance Monitoring
Actionable insights to resolve Next.js performance bottlenecks and errors. Improve your monitoring workflow with a full view of releases so you can mark Next.js errors as resolved and prioritize live issues.
Getting Started is Simple
Just run this commmand to sign up for and install Sentry.
npx @sentry/wizard@latest -i nextjs
Enable Sentry Tracing by adding the below code.
import * as Sentry from '@sentry/nextjs'; Sentry.init({ dsn: 'https://[email protected]/0', // We recommend adjusting this value in production, or using tracesSampler // for finer control tracesSampleRate: 1.0, });
Check our documentation for the latest instructions.
See all platformsHow to install the Next.js SDK

Powered by OpenTelemetry
Sentry works with OpenTelemetry to provide a simple configuration process, and rich distributed tracing context across all the libraries and frameworks used in your application. Regardless of your chosen tech stack.

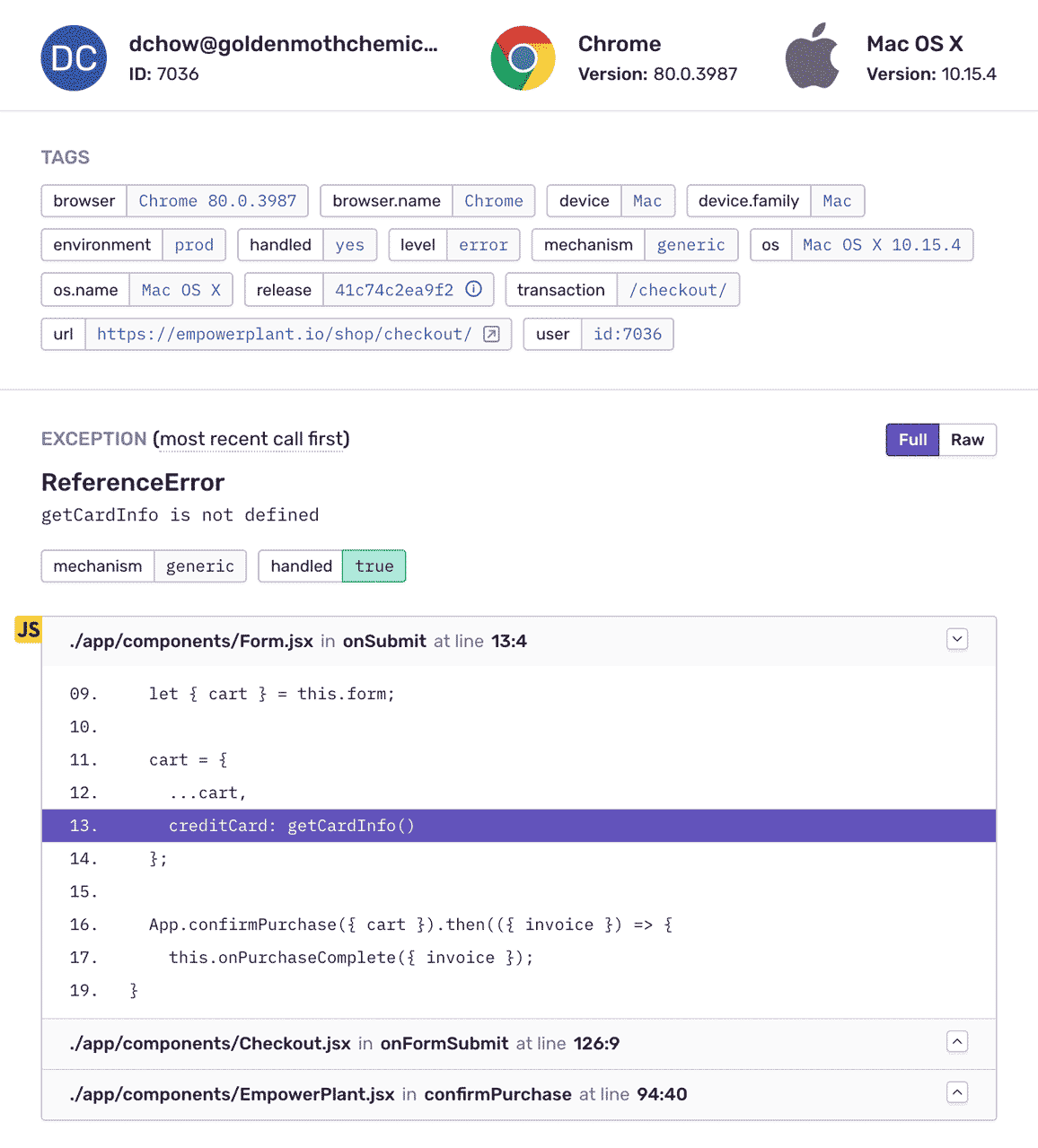
Next.js Error Monitoring with Complete Stack Traces
See the error and Next.js stack trace previously only visible in your user’s debug console. Apply source maps automatically to convert minified, compiled, or transpiled code back to its original form. Keep your Next.js source maps private by uploading them directly to Sentry.

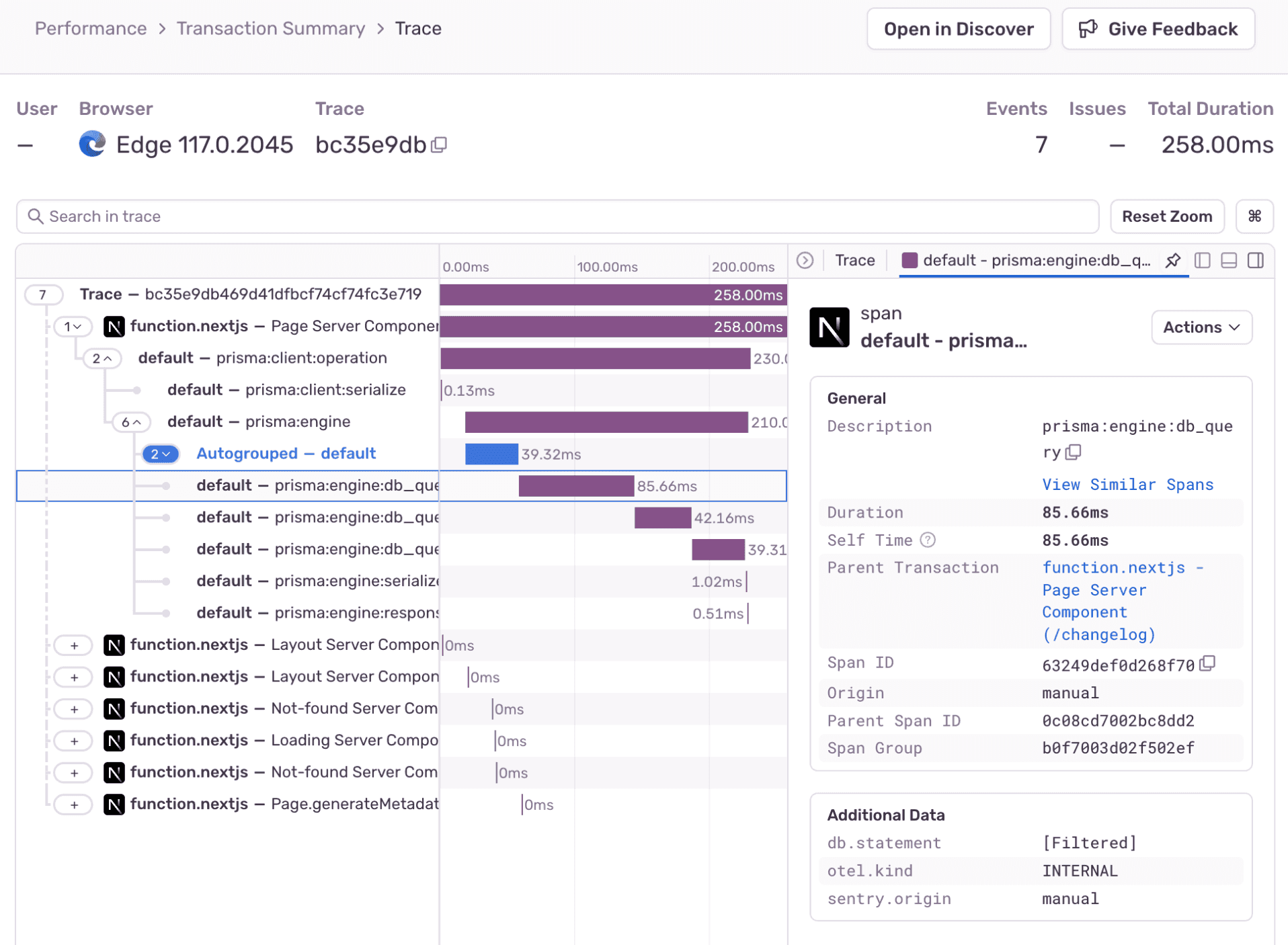
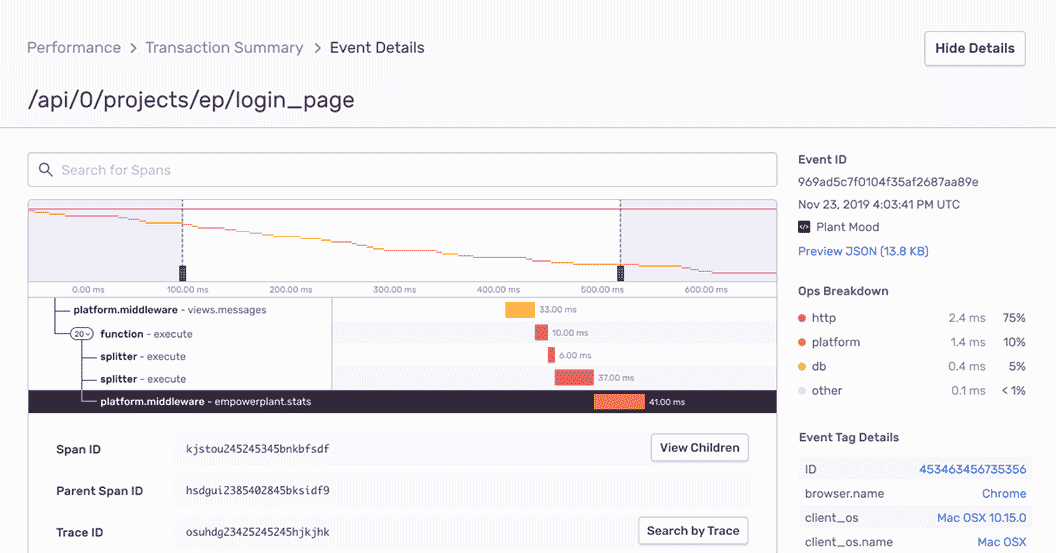
Next.js Performance Monitoring
Within minutes after installing Sentry, software teams are able to trace Next.js performance issues back to a poor performing API call as well as surface all related code errors. Engineering Managers and Developers now have a single tool to optimize the performance of their code and deliver fast customer experiences.

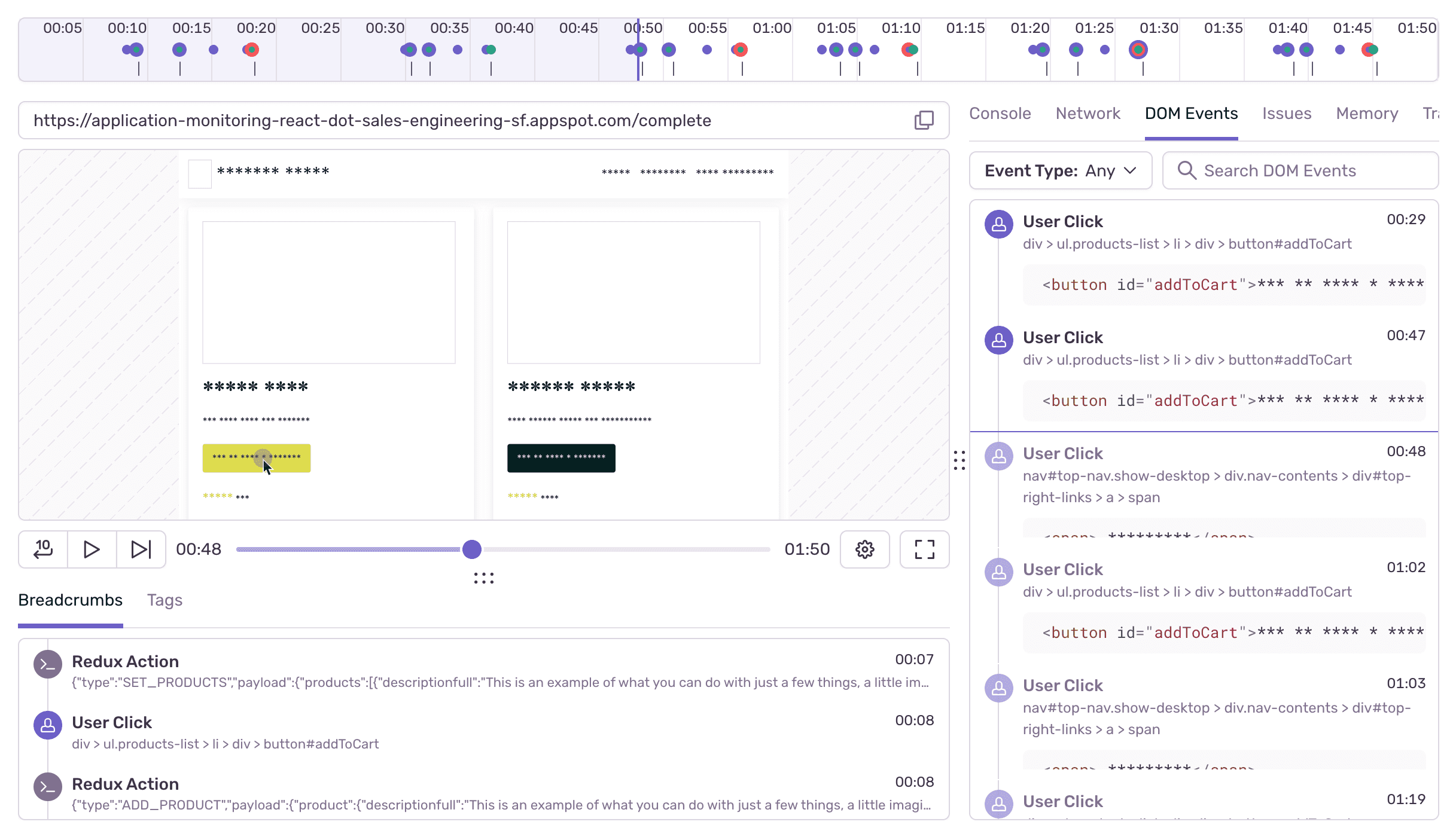
Issues, replayed
Get to the root cause of an error or latency issue faster with context like DOM events, console logs, and network calls within one visual replay on your web application.
Check out Session Replay
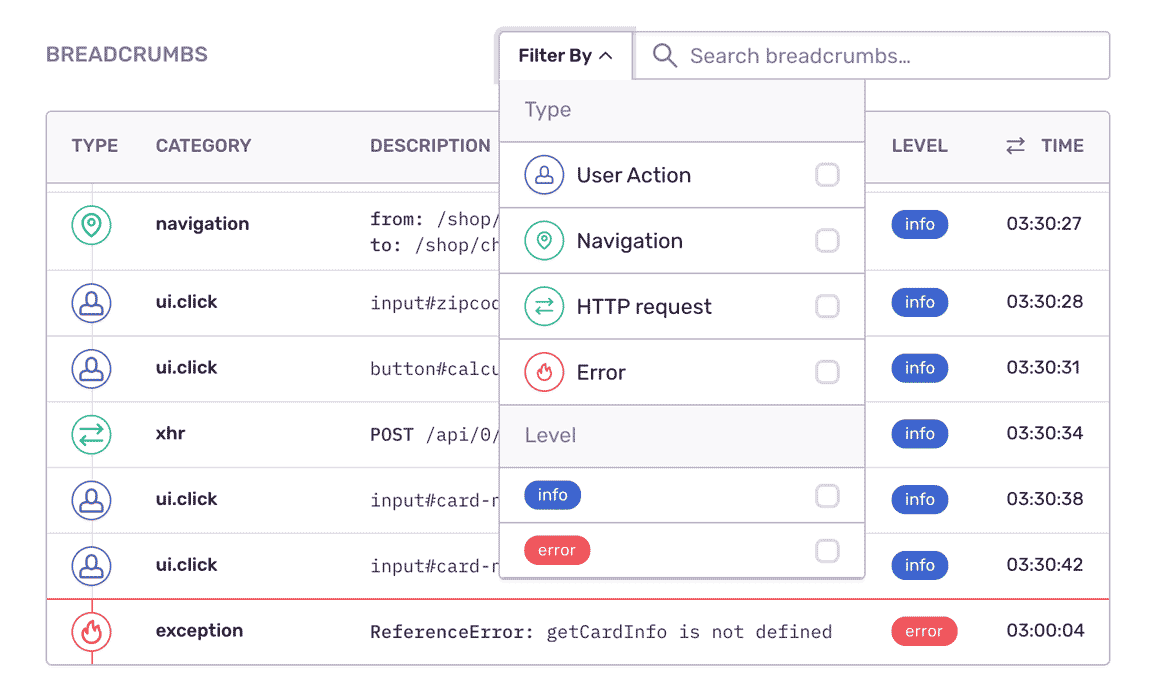
Fill In the Blanks About Next.js Errors
See what the app was doing when the Next.js error occurred: user interactions, AJAX requests, console log messages and more. When frontend errors happen, Sentry can prompt users for feedback so you can compare their experiences to the data.
“Sentry has changed how we monitor and respond to errors at Vercel by increasing code visibility and reducing resolution times. I’m thrilled for the new SDK to make error monitoring even easier for the Next.js ecosystem.”
Debugging Any Next.js Exception
Record environment and usage details so you can recreate bugs down to the browser version, OS, and query parameters specific to the session.
Sentry’s tag distribution graph also makes it easy to isolate and prioritize any Next.js error by seeing how often it occurs in context.
Answer the most important questions: Was the bug browser or OS specific? Firefox or Safari?
You can’t afford to put JavaScript monitoring on the backburner.
Even a one-second delay in loading results in a 7% reduction in conversions.
Forty percent of customers abandon a website that takes longer than three seconds to load.
The average cost of downtime is $5,600 per minute — or $300,000 per hour.
FAQs
Sentry supports every major frontend language, framework, and library. You can browse each of them here.
You can get started for free. Pricing depends on the number of monthly events, transactions, and attachments that you send Sentry. For more details, visit our pricing page.
Sentry doesn’t impact a web site’s performance.
If you look at the configuration options for when you initialize Sentry in your code, you’ll see there’s nothing regarding minimizing its impact on your app’s performance. This is because our team of SDK engineers already developed Sentry with this in mind.
Sentry is a listener/handler for errors that asynchronously sends out the error/event to Sentry.io. This is non-blocking. The error/event only goes out if this is an error.
Global handlers have almost no impact as well, as they are native APIs provided by the browsers.
Supporting Resources
A better experience for your users. An easier life for your developers.
A peek at your privacy
Here’s a quick look at how Sentry handles your personal information (PII).
×Who we collect PII from
We collect PII about people browsing our website, users of the Sentry service, prospective customers, and people who otherwise interact with us.
What if my PII is included in data sent to Sentry by a Sentry customer (e.g., someone using Sentry to monitor their app)? In this case you have to contact the Sentry customer (e.g., the maker of the app). We do not control the data that is sent to us through the Sentry service for the purposes of application monitoring.
Am I included?PII we may collect about you
- PII provided by you and related to your
- Account, profile, and login
- Requests and inquiries
- Purchases
- PII collected from your device and usage
- PII collected from third parties (e.g., social media)
How we use your PII
- To operate our site and service
- To protect and improve our site and service
- To provide customer care and support
- To communicate with you
- For other purposes (that we inform you of at collection)
Third parties who receive your PII
We may disclose your PII to the following type of recipients:
- Subsidiaries and other affiliates
- Service providers
- Partners (go-to-market, analytics)
- Third-party platforms (when you connect them to our service)
- Governmental authorities (where necessary)
- An actual or potential buyer
We use cookies (but not for advertising)
- We do not use advertising or targeting cookies
- We use necessary cookies to run and improve our site and service
- You can disable cookies but this can impact your use or access to certain parts of our site and service
Know your rights
You may have the following rights related to your PII:
- Access, correct, and update
- Object to or restrict processing
- Port over
- Opt-out of marketing
- Be forgotten by Sentry
- Withdraw your consent
- Complain about us
If you have any questions or concerns about your privacy at Sentry, please email us at [email protected].
If you are a California resident, see our Supplemental notice.